Межпланетный парад звезд - эффект
Шаг 1
Сначала мы создаем новый документ размером 1920*1200px. В слое background, мы рисуем радиальный градиент, с более светлой областью, тут мы будем рисовать взрыв.

Шаг 2
Теперь, чтобы придать некоторую структуру мы должны нарисовать облака. Идем в Filter > Render > Clouds с черным и темно-коричневым цветом (как показано ниже). Теперь нажмите CTRL+ALT+F, это создаст облака снова, но с большим количеством контраста. Это необходимо, потому что иначе на таком большом холсте облака будут расположены слишком близко.

Шаг 3
К сожалению даже с помощью CTRL+ALT+F нам придется пройтись по изображению инструментом Еraser brush. Устанавливаем режим наложения слоя с облаками на Screen и меняем непрозрачность на 85 %. Заключительный результат показывается ниже. Немного сложно будет увидеть результат, потому что, маленький размер скриншота, но на большем холсте, разница будет заметнее.

Шаг 4
Затем я взял изображение с iStockPhoto. Это изображение я выбрал из-за образца неба, который напоминал, то что я добавлю к своему холсту.

Шаг 5
Вставляем наше изображение на нашу картину и размещаем это так, чтобы линии располагались продольно. После чего нажимаем CTRL-SHIFT-U для того, чтобы обесцветить наше изображение, поскольку нам не важны цвета. А нужна только структура. При помощи Еraser brush стираем все ненужное и оставляем небольшое пятно, как показано на рисунке.

Шаг 6
Меняем режим наложения этого слоя на Colour Dodge и устанавливаем непрозрачность на 50 %. Это дает хороший текстурированный эффект, который подходит к остальной части изображения.

Шаг 7
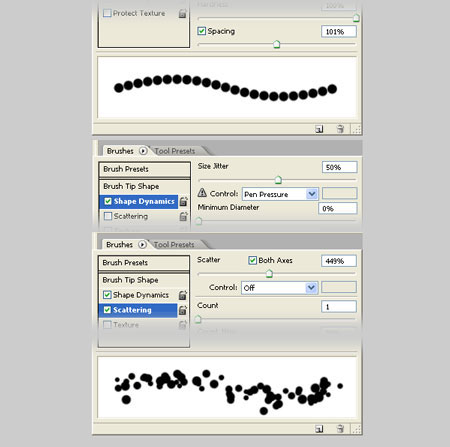
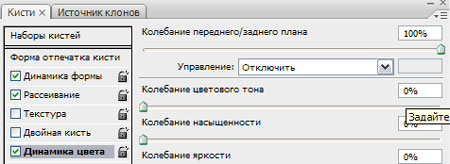
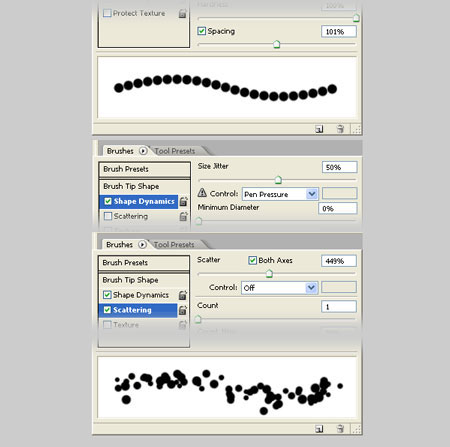
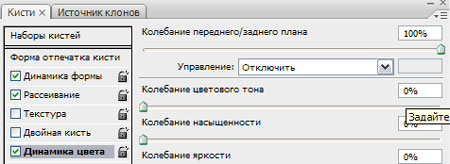
Теперь, чтобы нарисовать звезды нам необходимо использовать Brushes. Устанавливаем основным белый цвет и заходим в стройки Кисти и устанавливаем настройки, как показано на рисунке.

Шаг 8
При помощи созданной нами кисти, наносим звезды на наш холст. После того как это было сделано берет Ластик и стираем ненужные нам части звезд, после чего дублируем слой и разворачиваем его на 180 градусов и уменьшаем видимость на 30%. Это придает эффект глубины нашей области со звездами.

Шаг 9
После этого я решил, что фиолетовый оттенок будет выглядеть лучше. Заполняем новый слой фиолетовым цветом и устанавливаем режим наложения Overlay.

Шаг 10
Наш фон с пространством готов, поэтому чтобы в дальнейшем он нам не мешался, мы поместим его в отдельную группу с названием Background.
В новой группе слоев с название Planet, нам необходимо вставить наше планету и установить ее размеры, чтобы она помещалась на холсте.

Шаг 11
Поскольку взрыв у нас будет располагаться слева вверху, поэтому эта часть должна быть светлее остальных. Область, которая располагается справа, будет самой темной. Для того чтобы, осветлить планеты, мы для начала дублируем этот слой, а затем с помощью ластика стирем все, кроме верхней части планеты, после чего меняем режим наложения слоя на Screen и устанавливаем прозрачность на 50%.
После чего дублируем слой и стираем, так чтобы размазанный при помощи Gaussian Blur край был меньше предыдущего. Дале повторяем действия: дублируем слой, стираем ластиком и применяем Filters > Blur > Gaussian Blur со значением 2px. После чего повторяем те же действия, но только с разницей в значении Gaussian Blur устанавливает 4рх, затем 8рх и потом 16рх. НА рисунке показаны слои по мере использовании Gaussian Blur, слева вы видите объединенные и расположение друг под другом слои с планетой.
Так же можете воспользоваться burn tool и подправить справа основание планеты, После чего разместите все слои в наше группу «Planet».

Шаг 12
Далее повторно вставляем наш слой с планетой, но уменьшаем его размеры в несколько раз. Это делается для того, чтобы наша уменьшенная планета была похожа на комету.
Теперь мы приклеиваем в той же самой планете снова, но сокращаем это, так это даже меньшее (как показано). Это собирается быть кометой / планета, которая будет сталкиваться.

Шаг 13
Чтобы сделать вид планеты отличным от другого, принимаем самый умный шаг создания: черно-белая техника! Нажмите CTRL-SHIFT-U, это обесцветит наше изображение.

Шаг 14
Затем немного повернем наше изображение вокруг и используя Dodge Tool (O) осветлим нашу комету, особенно в правой части.

Шаг 15
Теперь создадим другую группу слоев с названием «Planet Highlight», после чего нажимаем CTRL-Click на первоначальный слой планеты, чтобы получилось выделение. Далее создаем новый слой в нашей группе слоев «Planet Highligh».

Шаг 16
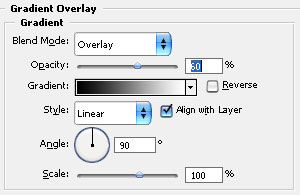
При использовании gradient tool мы рисуем (белый к прозрачному) градиент, от вершины до правого основания планеты.

Шаг 17
Теперь мы дублируем слой с градиентом и применяем Filters > Blur > Gaussian Blur с расстоянием 1px. Дублируем снова и применяем Gaussian Blur с расстоянием 2px, и еще раз с 4px. Установим режимы наложения для слоев: первый слой - Screen , 50 %, второй - Overlay, 50 %, третий слой - Soft Light, 100 %, и заключительный - Overlay, 100 %.

Шаг 18
Затем мы создаем новую группу слоев с названием «Light» и создаем там новый слой. Возьмите большую кисть и щелкните один раз вашей мышью, чтобы получить белое пятно, как показано ниже.

Шаг 19
Теперь нажимаем CTRL-T, чтобы преобразовать изображение. Растяните его и расположите так, чтобы он располагался тангенциально(смотрите на рисунке ) к нашей планете.
) к нашей планете.

Шаг 20
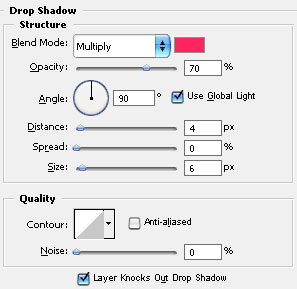
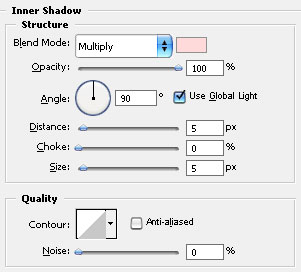
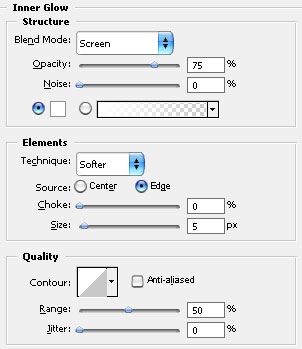
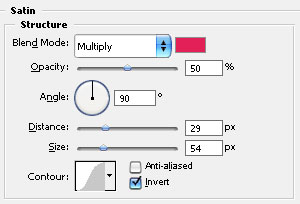
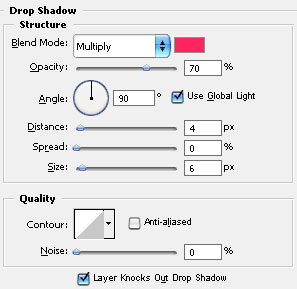
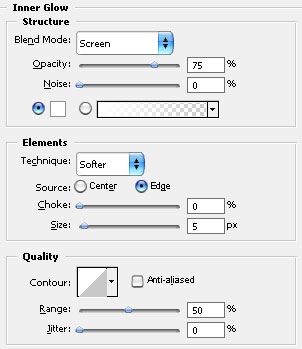
Теперь мы добавим эффект Outer Glow к этому слою с настройками как показано ниже. Когда применяете данный эффект к изображению с мягкими гранями, это только увеличивает мягкость и добавляет некоторый оттенок к граням.

Шаг 21
Затем мы дублируем этот слой и вращаем его, так как показано на картинке. Это делается для того, чтобы показать взаимодействие с планетой.

Шаг 22
Теперь, чтобы добавить некоторый цвет к нашему взрыву, мы устанавливаем желтый цвет и берем большую кисть, после чего, рисуем, как показано на картинке.

Шаг 23
Устанавливаем режим наложения этого слоя «Overlay». У вас должно получиться, как показано ниже.

Шаг 24
Теперь мы дублируем желтый слой и применяем Filters > Blur > Motion Blur, чтобы заставить изображение идти по диагонали от планеты.

Шаг 25
Дублируем слой, применяем Filters > Blur > Gaussian Blur со значением 4px, затем повторите действия два раза. (Дубль+ Blur)

Шаг 26
На последнем слое примените Image > Adjustments > Hue/Saturation, ставим галочку напротив Colorize и делаем слой с красноватым оттенком.

Шаг 27
После всех действий, у вас должно выглядеть как-то так:

Шаг 28
Затем я взял другое изображение от iStockPhoto. Я выбрал это изображение, потому что пылающие огни дают легкий эффект и заставят наш взрыв искриться.

Шаг 29
Вставляем это изображение на второй план, т.е. располагаем его за нашими планетами. После этого с помощью ластика стираем все, что не попадает в видимую область.

Шаг 30
Теперь создайте новый набор слоев и расположите его ниже «Planet» и назовите «Backglow».
Далее CTRL-Click на ервоначальном слое с планетой, чтобы создать выделение. Создаем новый слой в нашей созданной группе и заполняем выделенную область белым цветом. После чего нажмите несколько раз стрелки на клавиатуре, чтобы сдвинуть нашу выделенную область, как показано ниже.

Шаг 31
Не сбрасывая выделения, применяем Filters > Blur > Gaussian Blur с настройками примерно до 4px.

Шаг 32
Устанавливаем режим наложения «Overlay» и дублируем слой. После чего применяем Gaussian Blur с параметрами 8рх, после чего сдвиньте слой немного влево. Далее повторите действия: дублируем слой и применяем Gaussian Blur со значением 16рх, после чего вновь двигаем его влево.

Шаг 33
Теперь мы добавим некоторые искры. В основном я использовал созданную кисть для звезд с той лишь разнице, что в Shape Dynamics, я установил Control иFade.
В новом слое рисуем несколько линий, которые будут сходиться в одной точке. Это напоминает вылетающие искры.
Добавим Outer Glow с желтым цветовым и режим наложения «Overlay». Помещаем наши искры возле нашей кометы.

Шаг 34
Ну вот, на данный момент наш взрыв выглядит вот так:

Шаг 35
Теперь, какой сцена места фотомагазина не была бы полна без вспышки линзы:-)
Создаем новый слой, который располагается выше остальных, заполняем его черным, и затем применяем Filters > Render > Lens Flare.

Шаг 36
Меняем режим наложения слоя на «Overlay», чтобы получить эффект как показано ниже. Необходимо сделать так, чтобы большой круг от вспышки, располагался непосредственно в центре нашего взрыва.

Шаг 37
Устанавливаем непрозрачность слоя на 50 % и затем добавляем регулирование слоя и используем Radial Gradient, чтобы нарисовать (белый к черному) градиент, как показано в палитре слоев.

Шаг 38
Далее необходимо создать сглаженную копию изображения. Нажмите Ctrl+Alt+Shift+E, и вы создадите сглаженную копию изображения в новом слое. Затем, поместите наш слой выше остальных, продублируйте и отключите его. На другом слое нажмите CTRL-SHIFT-U, чтобы обесцветить его.

Шаг 39
Теперь мы можем применить Gaussian Blur, но вместо этого, мы будем использовать Radial Blur, так как это добавляет эффект к нашему взрыву. ВыбираемFilters > Blur > Radial Blur. Устанавливаем настройки: Zoom, 100%. Вам, вероятно, придется повторить этот шаг несколько раз, пока результат вас не устроит.
Вы должны получить нечто похожее:

Шаг 40
Устанавливаем режим смешивания на «Overlay» и непрозрачность на 20 %. Возьми другую копию нашего сглаженного изображения и повторите действияRadial Blur, с той лишь разницей, что полученное изображение ненужно обесцвечивать, далее устанавливаем непрозрачность слоя на 10 %.

Шаг 41
Затем нам необходимо немного шума в нашем взрыве, так что понадобиться любая бумажная текстура.

Шаг 42
Вставляем наше изображение выше всех слоев и стираем все лишнее, кроме той части что попадает в окрестность взрыва, как показано ниже.

Шаг 43
Устанавливаем режим наложения «Overlay» и меняем непрозрачность на 75 %.

Шаг 44
Чтобы закончить наше изображение нам понадобиться очередное изображение луны от iStockPhoto, для того, чтобы луна могла отражать свет взрыва и придавать некий объем нашему изображению.

Шаг 45
Используя Magic Wand Tool (W), удаляем черный цвет в лунном изображении, затем нажимаем CTRL-SHIFT-I, чтобы инвертировать выделение и CTRL-C, чтобы скопировать луну, вставляем луну на нашу картину и уменьшаем в размерах.

Шаг 46
Используя Burn Tool (O) корректируем правый край луны. Нажимаем CTRL-clicked на слое с луной, чтобы создать выделение. Создаем новый слой и с помощьюLinear Gradient рисуем (черным к прозрачному) градиентом от правого угла - это дало эффект затемнение от взрыва.

Шаг 47
Чтобы луна была частью этой картины, необходимо, чтобы на ней использовались те же цвета, что и на картине. Используя eye dropper выбираем оранжевый цвет на картине. После чего нажимаем CTRL-clicked по слою с луной, чтобы создать выделение. Далее создаем новый слой и используя кисть с мягкими краями красим нашу луну виде полумесяца. Устанавливаем режим наложения «Overlay», дублируем этот слой дважды каждый раз используя Filters > Blur > Gaussian Blur.

Шаг 48
Наконец, чтобы закончить изображение, добавляем некоторый текст, как показано ниже. Шрифт использовался Eurostile поскольку он не имеет острых углов, которые выглядят весьма футуристическими.

В итоге получаем:

Сначала мы создаем новый документ размером 1920*1200px. В слое background, мы рисуем радиальный градиент, с более светлой областью, тут мы будем рисовать взрыв.

Шаг 2
Теперь, чтобы придать некоторую структуру мы должны нарисовать облака. Идем в Filter > Render > Clouds с черным и темно-коричневым цветом (как показано ниже). Теперь нажмите CTRL+ALT+F, это создаст облака снова, но с большим количеством контраста. Это необходимо, потому что иначе на таком большом холсте облака будут расположены слишком близко.

Шаг 3
К сожалению даже с помощью CTRL+ALT+F нам придется пройтись по изображению инструментом Еraser brush. Устанавливаем режим наложения слоя с облаками на Screen и меняем непрозрачность на 85 %. Заключительный результат показывается ниже. Немного сложно будет увидеть результат, потому что, маленький размер скриншота, но на большем холсте, разница будет заметнее.

Шаг 4
Затем я взял изображение с iStockPhoto. Это изображение я выбрал из-за образца неба, который напоминал, то что я добавлю к своему холсту.

Шаг 5
Вставляем наше изображение на нашу картину и размещаем это так, чтобы линии располагались продольно. После чего нажимаем CTRL-SHIFT-U для того, чтобы обесцветить наше изображение, поскольку нам не важны цвета. А нужна только структура. При помощи Еraser brush стираем все ненужное и оставляем небольшое пятно, как показано на рисунке.

Шаг 6
Меняем режим наложения этого слоя на Colour Dodge и устанавливаем непрозрачность на 50 %. Это дает хороший текстурированный эффект, который подходит к остальной части изображения.

Шаг 7
Теперь, чтобы нарисовать звезды нам необходимо использовать Brushes. Устанавливаем основным белый цвет и заходим в стройки Кисти и устанавливаем настройки, как показано на рисунке.

Шаг 8
При помощи созданной нами кисти, наносим звезды на наш холст. После того как это было сделано берет Ластик и стираем ненужные нам части звезд, после чего дублируем слой и разворачиваем его на 180 градусов и уменьшаем видимость на 30%. Это придает эффект глубины нашей области со звездами.

Шаг 9
После этого я решил, что фиолетовый оттенок будет выглядеть лучше. Заполняем новый слой фиолетовым цветом и устанавливаем режим наложения Overlay.

Шаг 10
Наш фон с пространством готов, поэтому чтобы в дальнейшем он нам не мешался, мы поместим его в отдельную группу с названием Background.
В новой группе слоев с название Planet, нам необходимо вставить наше планету и установить ее размеры, чтобы она помещалась на холсте.

Шаг 11
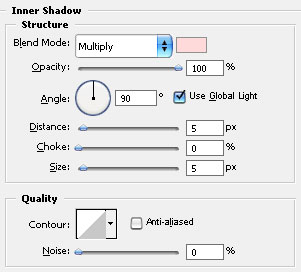
Поскольку взрыв у нас будет располагаться слева вверху, поэтому эта часть должна быть светлее остальных. Область, которая располагается справа, будет самой темной. Для того чтобы, осветлить планеты, мы для начала дублируем этот слой, а затем с помощью ластика стирем все, кроме верхней части планеты, после чего меняем режим наложения слоя на Screen и устанавливаем прозрачность на 50%.
После чего дублируем слой и стираем, так чтобы размазанный при помощи Gaussian Blur край был меньше предыдущего. Дале повторяем действия: дублируем слой, стираем ластиком и применяем Filters > Blur > Gaussian Blur со значением 2px. После чего повторяем те же действия, но только с разницей в значении Gaussian Blur устанавливает 4рх, затем 8рх и потом 16рх. НА рисунке показаны слои по мере использовании Gaussian Blur, слева вы видите объединенные и расположение друг под другом слои с планетой.
Так же можете воспользоваться burn tool и подправить справа основание планеты, После чего разместите все слои в наше группу «Planet».

Шаг 12
Далее повторно вставляем наш слой с планетой, но уменьшаем его размеры в несколько раз. Это делается для того, чтобы наша уменьшенная планета была похожа на комету.
Теперь мы приклеиваем в той же самой планете снова, но сокращаем это, так это даже меньшее (как показано). Это собирается быть кометой / планета, которая будет сталкиваться.

Шаг 13
Чтобы сделать вид планеты отличным от другого, принимаем самый умный шаг создания: черно-белая техника! Нажмите CTRL-SHIFT-U, это обесцветит наше изображение.

Шаг 14
Затем немного повернем наше изображение вокруг и используя Dodge Tool (O) осветлим нашу комету, особенно в правой части.

Шаг 15
Теперь создадим другую группу слоев с названием «Planet Highlight», после чего нажимаем CTRL-Click на первоначальный слой планеты, чтобы получилось выделение. Далее создаем новый слой в нашей группе слоев «Planet Highligh».

Шаг 16
При использовании gradient tool мы рисуем (белый к прозрачному) градиент, от вершины до правого основания планеты.

Шаг 17
Теперь мы дублируем слой с градиентом и применяем Filters > Blur > Gaussian Blur с расстоянием 1px. Дублируем снова и применяем Gaussian Blur с расстоянием 2px, и еще раз с 4px. Установим режимы наложения для слоев: первый слой - Screen , 50 %, второй - Overlay, 50 %, третий слой - Soft Light, 100 %, и заключительный - Overlay, 100 %.

Шаг 18
Затем мы создаем новую группу слоев с названием «Light» и создаем там новый слой. Возьмите большую кисть и щелкните один раз вашей мышью, чтобы получить белое пятно, как показано ниже.

Шаг 19
Теперь нажимаем CTRL-T, чтобы преобразовать изображение. Растяните его и расположите так, чтобы он располагался тангенциально(смотрите на рисунке


Шаг 20
Теперь мы добавим эффект Outer Glow к этому слою с настройками как показано ниже. Когда применяете данный эффект к изображению с мягкими гранями, это только увеличивает мягкость и добавляет некоторый оттенок к граням.

Шаг 21
Затем мы дублируем этот слой и вращаем его, так как показано на картинке. Это делается для того, чтобы показать взаимодействие с планетой.

Шаг 22
Теперь, чтобы добавить некоторый цвет к нашему взрыву, мы устанавливаем желтый цвет и берем большую кисть, после чего, рисуем, как показано на картинке.

Шаг 23
Устанавливаем режим наложения этого слоя «Overlay». У вас должно получиться, как показано ниже.

Шаг 24
Теперь мы дублируем желтый слой и применяем Filters > Blur > Motion Blur, чтобы заставить изображение идти по диагонали от планеты.

Шаг 25
Дублируем слой, применяем Filters > Blur > Gaussian Blur со значением 4px, затем повторите действия два раза. (Дубль+ Blur)

Шаг 26
На последнем слое примените Image > Adjustments > Hue/Saturation, ставим галочку напротив Colorize и делаем слой с красноватым оттенком.

Шаг 27
После всех действий, у вас должно выглядеть как-то так:

Шаг 28
Затем я взял другое изображение от iStockPhoto. Я выбрал это изображение, потому что пылающие огни дают легкий эффект и заставят наш взрыв искриться.

Шаг 29
Вставляем это изображение на второй план, т.е. располагаем его за нашими планетами. После этого с помощью ластика стираем все, что не попадает в видимую область.

Шаг 30
Теперь создайте новый набор слоев и расположите его ниже «Planet» и назовите «Backglow».
Далее CTRL-Click на ервоначальном слое с планетой, чтобы создать выделение. Создаем новый слой в нашей созданной группе и заполняем выделенную область белым цветом. После чего нажмите несколько раз стрелки на клавиатуре, чтобы сдвинуть нашу выделенную область, как показано ниже.

Шаг 31
Не сбрасывая выделения, применяем Filters > Blur > Gaussian Blur с настройками примерно до 4px.

Шаг 32
Устанавливаем режим наложения «Overlay» и дублируем слой. После чего применяем Gaussian Blur с параметрами 8рх, после чего сдвиньте слой немного влево. Далее повторите действия: дублируем слой и применяем Gaussian Blur со значением 16рх, после чего вновь двигаем его влево.

Шаг 33
Теперь мы добавим некоторые искры. В основном я использовал созданную кисть для звезд с той лишь разнице, что в Shape Dynamics, я установил Control иFade.
В новом слое рисуем несколько линий, которые будут сходиться в одной точке. Это напоминает вылетающие искры.
Добавим Outer Glow с желтым цветовым и режим наложения «Overlay». Помещаем наши искры возле нашей кометы.

Шаг 34
Ну вот, на данный момент наш взрыв выглядит вот так:

Шаг 35
Теперь, какой сцена места фотомагазина не была бы полна без вспышки линзы:-)
Создаем новый слой, который располагается выше остальных, заполняем его черным, и затем применяем Filters > Render > Lens Flare.

Шаг 36
Меняем режим наложения слоя на «Overlay», чтобы получить эффект как показано ниже. Необходимо сделать так, чтобы большой круг от вспышки, располагался непосредственно в центре нашего взрыва.

Шаг 37
Устанавливаем непрозрачность слоя на 50 % и затем добавляем регулирование слоя и используем Radial Gradient, чтобы нарисовать (белый к черному) градиент, как показано в палитре слоев.

Шаг 38
Далее необходимо создать сглаженную копию изображения. Нажмите Ctrl+Alt+Shift+E, и вы создадите сглаженную копию изображения в новом слое. Затем, поместите наш слой выше остальных, продублируйте и отключите его. На другом слое нажмите CTRL-SHIFT-U, чтобы обесцветить его.

Шаг 39
Теперь мы можем применить Gaussian Blur, но вместо этого, мы будем использовать Radial Blur, так как это добавляет эффект к нашему взрыву. ВыбираемFilters > Blur > Radial Blur. Устанавливаем настройки: Zoom, 100%. Вам, вероятно, придется повторить этот шаг несколько раз, пока результат вас не устроит.
Вы должны получить нечто похожее:

Шаг 40
Устанавливаем режим смешивания на «Overlay» и непрозрачность на 20 %. Возьми другую копию нашего сглаженного изображения и повторите действияRadial Blur, с той лишь разницей, что полученное изображение ненужно обесцвечивать, далее устанавливаем непрозрачность слоя на 10 %.

Шаг 41
Затем нам необходимо немного шума в нашем взрыве, так что понадобиться любая бумажная текстура.

Шаг 42
Вставляем наше изображение выше всех слоев и стираем все лишнее, кроме той части что попадает в окрестность взрыва, как показано ниже.

Шаг 43
Устанавливаем режим наложения «Overlay» и меняем непрозрачность на 75 %.

Шаг 44
Чтобы закончить наше изображение нам понадобиться очередное изображение луны от iStockPhoto, для того, чтобы луна могла отражать свет взрыва и придавать некий объем нашему изображению.

Шаг 45
Используя Magic Wand Tool (W), удаляем черный цвет в лунном изображении, затем нажимаем CTRL-SHIFT-I, чтобы инвертировать выделение и CTRL-C, чтобы скопировать луну, вставляем луну на нашу картину и уменьшаем в размерах.

Шаг 46
Используя Burn Tool (O) корректируем правый край луны. Нажимаем CTRL-clicked на слое с луной, чтобы создать выделение. Создаем новый слой и с помощьюLinear Gradient рисуем (черным к прозрачному) градиентом от правого угла - это дало эффект затемнение от взрыва.

Шаг 47
Чтобы луна была частью этой картины, необходимо, чтобы на ней использовались те же цвета, что и на картине. Используя eye dropper выбираем оранжевый цвет на картине. После чего нажимаем CTRL-clicked по слою с луной, чтобы создать выделение. Далее создаем новый слой и используя кисть с мягкими краями красим нашу луну виде полумесяца. Устанавливаем режим наложения «Overlay», дублируем этот слой дважды каждый раз используя Filters > Blur > Gaussian Blur.

Шаг 48
Наконец, чтобы закончить изображение, добавляем некоторый текст, как показано ниже. Шрифт использовался Eurostile поскольку он не имеет острых углов, которые выглядят весьма футуристическими.

В итоге получаем:

- Поделиться
- Похожие
- Статистика
- Добавить комментарий
Уважаемый посетитель, не зарегистрированы и не модете оставлять комментарии. Рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Комментарии к видео:
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
- Аниме
- Боевики
- Детективы
- Документальное
- Драмы
- Фантастика
- Фэнтази
- Семейное кино
- Фільми Українською
- Фильмы 2010 года
- Фильмы 2011 года
- Футбол
- Исторические фильмы
- Комедии
- КВН
- Мелодрамы
- Мультфильмы
- Приключения
- Сериалы
- Спорт
- Трейлеры
- Триллеры
- Ужасы
- Разное
- Дополнения
- Рамки
- Анимация
- Дизайн и рисование
- Эффекты
- Графика для сайта
- Работа с фото
- Уроки фотошоп
- Работа с текстом
- Игры для XBox
- Игры торрент
- Фильмы торрент
- Сериалы торрент
Почему люди смеются?
XML error in File: http://news.yandex.ru/movies.rss
XML error: at line 0